Prototyping: Picking the Right Tool
This article is a chapter from Todd’s book Prototyping: A Practitioner’s Guide.
In 2008, I ran the first survey on prototyping for this book. My goal was to understand what tools UX people are using for prototyping, why they’re using those tools, and what they want from those tools. I also wanted to see how my experiences and choices compared to the rest of the UX community.
Roughly 200 people responded from a variety of UX backgrounds, including researchers, designers, developers, product managers, and business analysts. This chapter discusses the results of that survey and offers some guidance for selecting the right prototyping tool for your environment.
Influencers
When I started this book, most of my prototyping was done using HTML and CSS. Honestly, I had to fake the majority of my AJAX interactions and transitions. My JavaScript skills were pretty mediocre.
One day, I decided to bite the bullet and get familiar with the Prototype and script.aculo. us JavaScript library. It took a few days of trial and error before I finally got a handle on things. I haven’t looked back since.
At the time of writing this chapter, most of my prototyping is still done using HTML, CSS, and Prototype and script.aculo.us. My JavaScript skills have evolved, and I no longer have to fake AJAX.
The available prototyping options continue to grow. By the time I finish this book, my tools of choice could very well change or evolve again. I’ve been playing with the jQuery JavaScript library. Adobe just released a new version of Fireworks and Flash. Who knows what will be available?
So why choose HTML, Flash, Fireworks, Axure, or something else? According to the survey, these are the top influencers that drive tool choice, in order of importance:
- Familiarity and availability
- Time and effort to produce a working prototype
- Creating usable prototype for testing
- Price
- Learning curve
- Ability to create own GUI widgets
- Available on my platform
- Collaborative/remote design capabilities
- Built-in solutions/patterns for AJAX transitions
- Built-in GUI widgets
- Creating usable source code
I can definitely find my own influencers in that list with one exception—knowing the audience and intent. This is my number one concern. But my other concerns, like familiarity, availability, comfort, availability of GUI widgets and AJAX, or ability to create my own are definitely in that list. They just might be in a slightly different order.
You’ll see this list again later in the book. I’m going to use it to evaluate a number of different prototyping tools.
You may notice the presence of creating usable source code. You may also notice that it’s at the bottom of the list. This one’s a bit tricky.
Creating prototypes that are reusable for production isn’t something that’s commonly done or recommended. There are several reasons for this. Prototyping is a rapid, iterative process. It’s a process for exploring ideas, failing often, and learning quickly. If you’re focused on creating production-level code, you start to lose some of the value of rapid iteration.
On the other hand, if you can produce reusable source code with very little or no additional effort, then your prototyping tool has the added value of development time.
At the time of this book’s publication, there isn’t a dedicated prototyping tool for non-coders that can create rapid prototypes with little effort and produce reusable source code. If you want a prototyping tool that produces reusable source code, you’ll have to learn to code HTML or use a development framework like Ruby on Rails.
What Tools Are People Using?
As I expected, the usual suspects like paper, PowerPoint, Flash, and HTML showed up on the most common tools list. Also, not surprising is that participants used more than one tool. For instance, they might use a combination of paper for sketching and then go into Photoshop and finally HTML.
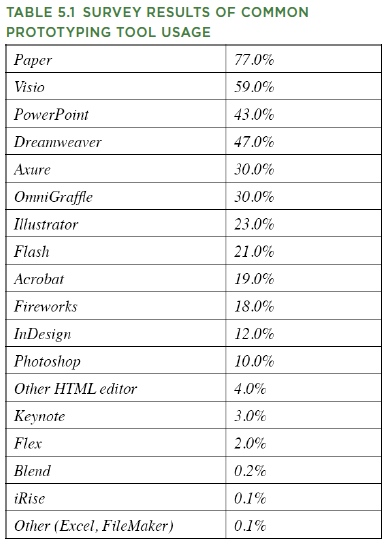
In the past couple of years, a couple of newcomers have hit the scene and continue to gain traction, namely Axure RP and Fireworks. While Fireworks has been around for some time, only recently has it gained built-in prototyping capabilities. Here’s a breakdown of the most common tools being used for prototyping in the UX field as of 2008.

I’m sure you can see a number of familiar tools in that list. Did you notice any surprises?
Probably the biggest surprise to me was the number of people who use Visio for prototyping. I expected to see Visio, but didn’t expect nearly 60 percent. Another surprise was the presence of Excel and FileMaker for prototyping. While this made up less than one percent of respondents, I was surprised to see it at all. Finally, the sheer number of prototyping tools being used for prototyping was a bit surprising—over 26 total if you include the items listed under Other.
What Kinds of Prototypes Are They Making?
Paper continues to be at the top of the list. The continued growth of AJAX libraries like Prototype and jQuery, combined with the increasing number of auto-generating tools like Axure, iRise, and Fireworks, has made creating interactive prototypes easier than ever.
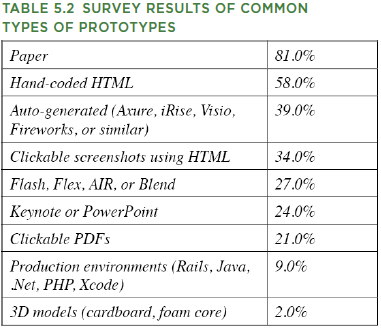
Ruby on Rails (RoR) is another one that has seen an increase in use for prototyping. Rails is a rapid application development framework, which makes it an ideal tool for both prototyping and production. Rails maintains all the advantages of HTML with the added capability to use dynamic data. Here’s a breakdown in Table 5.2 of the most common types of prototypes that people in the UX community are building.

Most of my prototypes are created using HTML and AJAX. I use an HTML/ CSS framework we developed in-house at Messagefirst combined with either the Prototype or jQuery JavaScript library. While my prototypes are all hand-coded, leveraging an existing, well-tested framework and JavaScript library means I can maintain a rapid, iterative approach.
In some cases, I need to use something other than HTML, for example, for mobile or TV. If I need to prototype for mobile, I typically use paper or Flash. If I need to prototype, say, for instance, a DVR interface, I use Flash or Keynote.
UX Leadership and Influence program
(Formerly called the How to Win Stakeholders & Influence Decisions program.)

Our 16-Week program guides you step-by-step in selling your toughest stakeholders on the value
of UX
research and design.
Win over the hardest of the hard-to-convince stakeholders in your organization. Get teams to
adopt a
user-centered approach. Gain traction by doing your best UX work.
Join us to influence meaningful improvements in your organization’s products and services.
Learn more about our UX Leadership and Influence program today!

