How Is It going? An update on Center Centre’s First Cohort
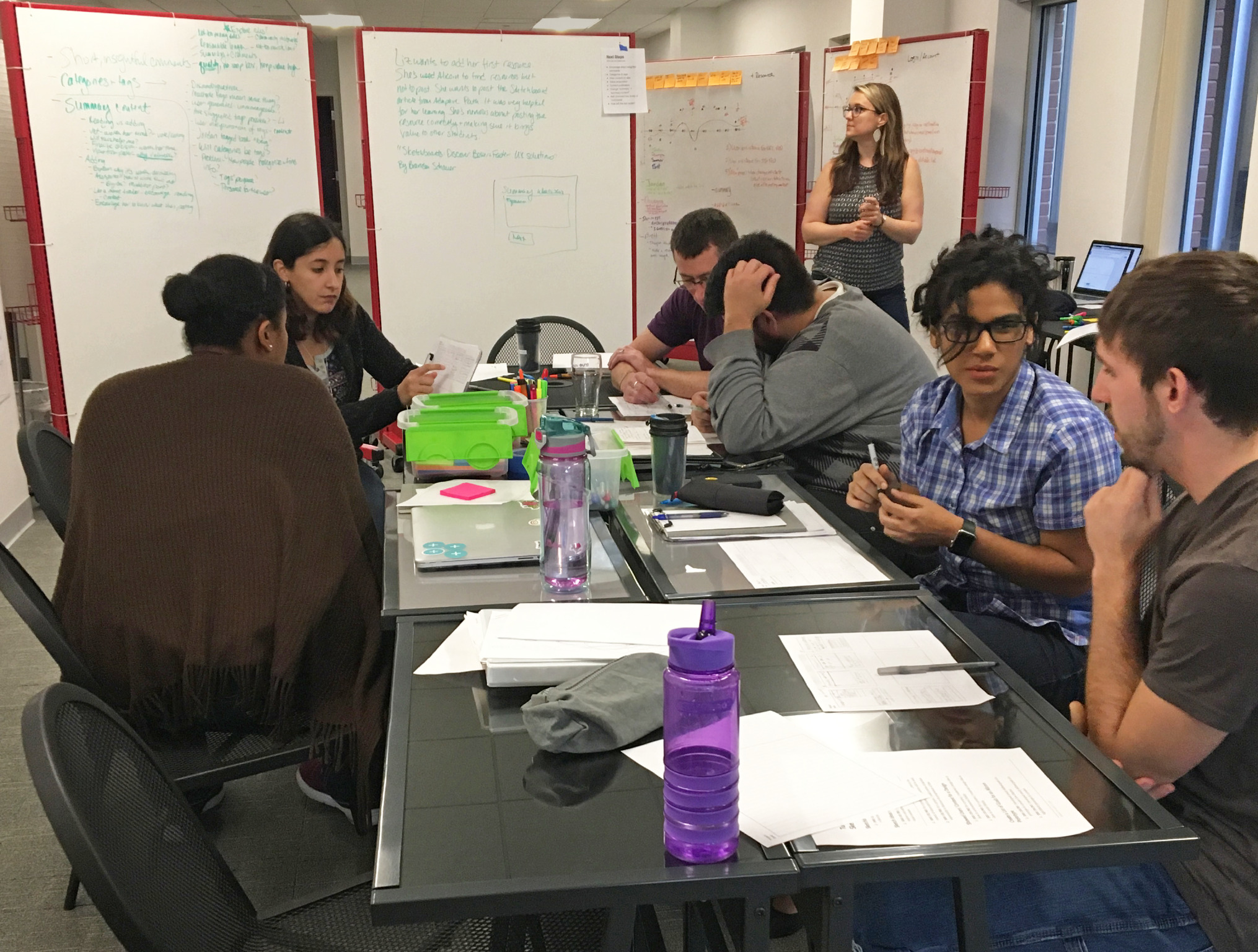
Students work in pairs to sketch interface ideas for their first team project, Alicorn.
After the holidays, a message appeared on my phone: “They all came back.” Each of our students in Center Centre’s first cohort had returned from winter break.
Frankly, I was confident they would, but there was always that thought in the back of my mind: What if they don’t? After all, most universities lose a substantial number of students in the freshman year, with some losing as many as 20% during winter break. Many of their students realize they aren’t enjoying the program or getting what they wanted out of it. They decide to call it quits.
We only have six students in this cohort. Losing even one would’ve been a disappointment to us. Fortunately, they all returned, ready to pick up right where they left off. Yay!
As soon as the students returned from winter break, they started on the information architecture challenges in their project design. Before they’d left for the break, we’d introduced them to information architecture. We brought Abby Covert, author of How to Make Sense of Any Mess, to the school to deliver a fantastic workshop. She taught the students about navigation, taxonomies, and ontologies. Now they were diving in and working on their own taxonomies and navigation challenges.
Term 1 Courses: UX Design Fundamentals
The Information Architecture course was students’ third Center Centre course. Our students will take 30 of these three-week courses during their two years in the program.
Each course starts with an industry expert delivering an in-depth, hands-on workshop to introduce the concepts. Cohort 1 students started in October 2016, with a workshop I led called Introduction to UX. In that course, students learned simple paper prototyping, the iterative process, and took apart everyday applications and websites to learn about the different components that make up a user experience.
Students are learning sketching and prototyping skills through experience mapping and storytelling from Chris Risdon.
In November, Capital One’s Chris Risdon came to the school and kicked off their second course, Sketching and Prototyping. Chris taught the students a simple visual language for sketching ideas and explored various methods for creating interactive prototypes. Our students quickly saw why having a working rendition of their ideas to show stakeholders and test with users was beneficial.
That brought us to December when Abby Covert blew students’ minds with her information architecture workshop. For most of them, this was their first exposure to IA’s central tenets of order and clarity. Abby got them thinking about the meaning behind a design’s words, and how those words help users realize their goals with a website or application.
The students then took their User Research Practices course, which was kicked off by the Center for Civic Design’s Dana Chisnell, author of the Handbook of Usability Testing. Dana taught our students that research starts with observations where one derives inferences, which will eventually lead to design decisions to improve the design. She covered the details of executing a user research study, from participant recruitment to session moderation, and through synthesizing the results to uncover insights about the users and how they used the design.
Three weeks ago, the students met A.I.R. Lab’s Seun Erinle to take a deep dive into Front-End Development. Seun taught the basics of HTML, CSS, and Javascript. We believe that every designer benefits when they know enough code to create simple prototypes, pattern libraries, and style guides. Using front-end code is a fantastic way for a designer to communicate their design’s intent to their team’s developers.
Learning to Gain Competency
When we were creating the Center Centre program, Dr. Leslie Jensen-Inman, my co-founder, and I wanted a way to ensure our students would develop the skills necessary to be UX designers. From this, the idea was born to measure each student’s progress based on a set of course-specific competencies.
The competencies we’ve developed have worked better than we could’ve imagined. Before each industry expert arrives to teach their workshop, we hand each student that course’s competencies.
Competencies are how we measure each student’s progress. They replace tests and papers to tell us what a student has learned.
Our competencies work like scouting merit badges. Each competency is made up of a series of demonstrable achievements. As the students complete their studies and project work, they have opportunities to check off the achievements. Completing all of a competency’s achievements tells us the student has developed another necessary skill to becoming a successful designer.
The competencies come directly from Leslie’s and my many years of research into what UX designers need to know. (Leslie wrote her doctoral dissertation on real-world, project-based design education, and UIE studied designer practices for more than 20 years.)
From this research, we’ve boiled each of the 30 courses into demonstrable skills. For example, here’s what each student needed to demonstrate they’ve done to pass the Information Architecture course:
- They’ve isolated and described an information architecture from an existing design.
- They’ve created a site hierarchy diagram (often called a site map).
- They’ve developed a design’s navigation menus.
- They’ve developed a taxonomy to organize an extensive information collection (like a repository of articles).
- They’ve developed an information architecture that they’ve optimized for multiple information-seeking behaviors (like exploratory browsing or re-finding something previous located).
We know hiring managers will carefully interview our graduates, holding them to high expectations. We wanted to make it easy for our students to show what they can do. The work our students do to accomplish each competency gives them great stories for those in-depth interview questions like “Tell me about a time when you had to organize complex information” or “Tell me about an application’s navigation that you designed.”
We couldn’t be more pleased with the students’ progress. It’s been challenging, but they’ve been accomplishing one competency after another. It’s fun watching them go from zero knowledge to demonstrating proficiency in the skills. They see their own growth, and that’s motivating.
A Resource-Rich Environment for Self Learners
In today’s design environment, a designer can’t know everything. The design world changes too fast. We’re always discovering things about the domains we’re designing for, the challenges we’re trying to overcome, and the users we’re working to delight.
The best designers learn how to learn. The most important thing we can teach our students is how to teach themselves what they’ll need to succeed. We’ve created an environment for them to do just that.
After each industry-expert workshop, our students spend three days teaching themselves the building blocks for each competency, under the guidance of our Facilitators (our full-time faculty). Each student starts by developing their own Personalized Learning Plan, selecting a variety of resources — books, articles, videos, and online tools — to thoroughly study the course subject and start practicing their newly-learned skills.
We’ve compiled an extensive starter list of resources. However, students need to find additional resources themselves. They gravitate to the resources they learn from best. Some students prefer to watch videos (and we’ve made UIE’s All You Can Learn library available for them) while others want to read books or articles.
One of the best things about our first term was watching the students realize that independent learning is enhanced when you work in a group. Initially, they tackled their personalized learning plans quite independently. By the second course, they had discovered the benefits of sharing their progress and resources. They meet together regularly now, to get ideas, encouragement, and a sense of progress from their peers.
Students review their course competencies together. As a team, they learn, plan, and answer questions around UX skills.
Every time they assemble their spontaneous learning group to share what they’re uncovering, I find myself smiling from ear to ear. They are supporting each other’s learning. This type of collaboration is what we’d hoped we’d see from the students.
Alicorn: The Student Group Project for Term 1
Design is a maker’s craft. If you’re not making something, you’re not really designing.
From our very first concepts for Center Centre, we knew we wanted students always to be creating and building designs. That’s where group projects come from.
This group of students got an assignment right out of the gate: Build a tool for collecting and sharing UX design resources. Think of it as a Hacker News or Reddit specifically for design. The students came up the project name of Alicorn. (An alicorn is the horn portion of a unicorn.)
The students will work on Alicorn during six consecutive three-week courses. They’ll collectively invest more than 2,500 hours into the project.
They started the project with design research. They studied similar existing sites, like Hacker News, Reddit, and Stack Overflow. They pulled out common patterns and themes.
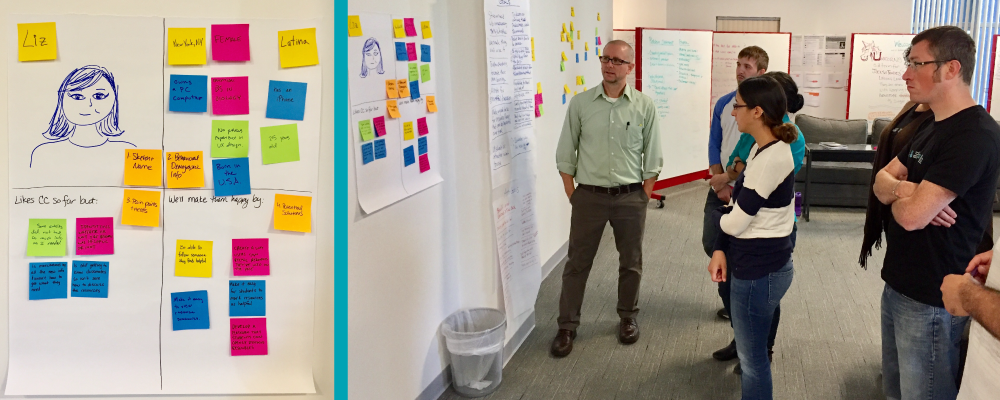
Students created their first proto persona, Liz, for project Alicorn.
Next, the students built journey maps from what they saw. They created sketches and prototypes of potential design ideas. They built out a provisional category taxonomy and structured the navigation. And they’ve been usability testing their prototypes.
They’ve been applying their coursework to the project because you don’t really learn how to design until you roll up your sleeves and make it happen. And they’ve learned a lot.
We purposely chose our term one courses. Sketching, prototyping, IA, user research, and even basic front-end development are core design activities. Our students will use these skills in every project they do—at the school and after they graduate. We wanted to teach them to do these right from the start.
The students are having fun with Alicorn. Once they complete it, they’ll have to use it to collect the resources for their Personalized Learning Plans. There’s no substitute for using your own design and feeling all the pain and frustration of your decisions. They’ll learn humility and respect for their users.
We plan to open Alicorn up as a resource to the UX community. The resources the students will add to Alicorn are useful to anyone wanting to improve their UX skills. And we’re sure the community has great resources to share with our students. Not only are the students learning to become designers, but they’re also contributing to the community at the same time. That’s the Center Centre way.
What’s Next?
Coming up in term 2 are the next round of foundational courses — visual design, interaction design, critique and design studio, storytelling and scenarios, and copy and content strategy . We’ve lined up great workshop instructors, like Dan Mall, Fred Beecher, Adam Connor, Kim Goodwin, and Ahava Leibtag—all superstars in their own right.
The students will also be wrapping up their work on Alicorn. They’ll start using it themselves for tracking the resources they use in their Personalized Learning Plans. Then they’ll make it public, so you can try it too. Maybe you’ll find some design resources that help you become a more awesome designer?
Once Alicorn is wrapped, the students will start their next three-to-five month project. This project will come from a company, giving the students a chance to get to know a design and development team well. And that team will get to see what our students are capable of, and hopefully, want to hire one or two after they graduate. (We’re always looking for companies to give us projects. If you think you might have a good project for our students, give us a holler.)
Our big news, however, is that we’ll be starting Cohort 2 in May. If you know someone who would make a great UX designer and might benefit from an intensive hands-on program, send them our way. Point them to Center Centre’s site for more information or send me an introduction. We’d love to meet them and explore if it’s a good match.
Term one is solid proof that hard planning and thoughtful curriculum design produces excellent results. We’re excited for where this class is going and the quality of the designers we’re producing. We can’t wait to see what happens in term two and with our second cohort.

Craft + Lead a Strategic UX Vision Intensive.
Oct 7-11, 2024 Intensive led by Jared Spool • Bring to focus a clear vision of highly desirable experiences.
In six 90-minute sessions, explore how your vision will influence your organization’s priorities and demonstrate your value up the org chart. Join us for a chance to elevate your leadership and shape the future of your organization with a powerful UX vision.
Reenergize your career and transform your organization into a lean, mean UX delivery machine by utilizing the power of a Strategic UX Vision.
Explore the details of our Craft + Lead A Strategic UX Vision Intensive.