Web Form Design in the Wild, Part I
Parts of this article were originally published on Luke Wroblewski’s Functioning Form site on September 5, 2007.
Whenever I’m asked why I obsess over the details of Web forms, I quickly respond, “It’s because form design really matters.” Run an e-commerce site? Forms broker checkout and, as a result, your sales. Building social software? Forms control the gates of membership. Manage a Web application? Forms allow data to be added and manipulated.
It’s not hard to find lots of examples where these crucial experiences could be improved through better Web form design. In fact, it’s worth looking at a few Web forms in the wild to see what lessons they hold. In this week’s article, I will share eight form design tips based on my recent user experience with the Fairmont Hotel site. Next week, I’ll take a closer look at the Boingo and British Airway Web sites.
Membership: Fairmont Hotels:
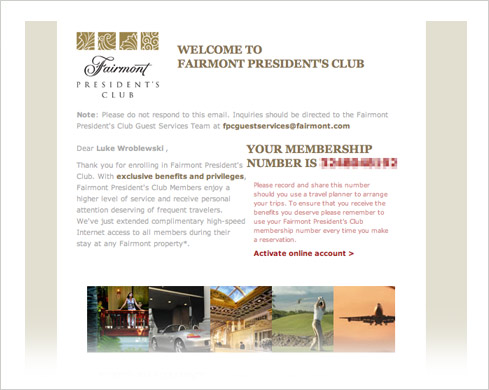
During a recent stay at a Fairmont Hotel, I was asked to join their frequent traveler program-the Fairmont President’s Club. Being convinced of the benefits of membership by the hotel’s clerk, I signed up and shortly thereafter received the following note in my email Inbox.

After reading the overview, I decided to take their recommendation and “Activate my online account.” Unfortunately, this didn’t take me to a page where I could do so. Instead, I was directed to the Fairmont Hotels home page and left to fend for myself. After a bit of digging I found the “activate account” link at the bottom of the Sign In section, which required a click to expose.
Form design tip one: don’t hide forms when you want people to complete them.

The “activate account” link took me to a page titled “Manage Your Fairmont Profile.” That’s great but if I’m trying to activate my account, am I in the right place?
Form design tip two: be explicit about what each form is for.

After slogging through the introductory text, I determined I was in the right place after all and dived into filling in the form. The first input was my President’s Club number. That was in my email, right?
Form design tip three: use smart defaults whenever possible.
In this case, the link from my email could have easily populated this input field for me so I wouldn’t need to go back to my Inbox and dig up the number.
After that it was on to the obligatory User Name, Password, Re-type Password, Challenge question set of input fields.
Form design tip four: don’t treat customers like records in a database.
Though the Fairmont may need a user name and password to create a record of me in their systems, they can still treat me like a person and approach account activation as a conversation, not as a dump of required fields from their database.
At this point, I filled in all the inputs on the form and I clicked “Go,” hoping to finally activate my account. Instead of becoming part of the President’s Club, I instead seemed to have lost the form I just submitted.

No wait… it actually turned out there was a message for me below the three paragraphs of instructions. I didn’t notice it at first because it was the same color as the rest of the text. The message read “cannot find the Fairmont President’s Club member based on Fairmont President’s Club number provided” and I was asked to “Please verify the number and try again.”
Form design tips five & six: always message in context and make sure key messages are prioritized visually on the page.
The error message on this form should have been shown where it was applicable (on the same page as the form) and not on its own. Since this message was blocking my progress, it was arguably the most important thing on the page: its visual design should have reflected that.
I decided I must have mistyped my membership number (though I copied it from my email directly) so I looked on the page for how I could try to enter it again and found nothing.
Form design tip seven: always give people a way to easily recover from errors.
On the Fairmont site, my only resort was to use my Web browser’s back button to go back to the form I just filled in.
When I took the only option I had and clicked my Web browser’s back button, I returned to the form and found it empty! Now I needed to re-enter all my information again.
Form design tip eight: be vigilant about keeping the data people enter into your forms.

After repeating this process two times with the same result-guess if I am currently a Fairmont member? Let’s summarize what the Fairmont could have done better with the form design:
- Don’t hide forms when you want people to complete them.
- Be explicit about what each form is for.
- Use smart defaults whenever possible.
- Don’t treat customers like records in a database.
- Always present messages in context.
- Make sure key messages are prioritized visually on each form.
- Always give people a way to easily recover from errors.
- Be vigilant about keeping the data people enter into your forms.
Read Web Form Design in the Wild, Part II where I share more form design tips based on recent experiences with the Boingo and British Airways web sites.
UX Leadership and Influence program
(Formerly called the How to Win Stakeholders & Influence Decisions program.)

Our 16-Week program guides you step-by-step in selling your toughest stakeholders on the value
of UX
research and design.
Win over the hardest of the hard-to-convince stakeholders in your organization. Get teams to
adopt a
user-centered approach. Gain traction by doing your best UX work.
Join us to influence meaningful improvements in your organization’s products and services.
Learn more about our UX Leadership and Influence program today!

