Web Form Design in the Wild, Part II
Parts of this article were originally published on Luke Wroblewski’s Functioning Form site on September 5, 2007.
Whenever I’m asked why I obsess over the details of web forms, I quickly respond, “It’s because form design really matters.” Run an e-commerce site? Forms broker checkout and, as a result, your sales. Building social software? Forms control the gates of membership. Manage a Web application? Forms allow data to be added and manipulated.
It’s not hard to find lots of examples where these crucial experiences could be improved through better Web form design. In fact, it’s worth looking at a few Web forms in the wild to see what lessons they hold. In Part I of this series of articles on web forms, I shared eight form design tips based on my recent user experience with the Fairmont Hotel site. This week, I’ll share additional tips by taking a closer look at the Boingo and British Airway Web sites.
Commerce: Boingo
As a frequent flyer, I regularly find myself jumping onto airport wireless Internet connections between flights. Just about every airport uses a different service provider, so I rarely remember if I’ve used a service before.
Not that it should matter as my only goal is to gain access to the Internet so I can check email, look up information on the Web, or get some work done. Most often, I don’t have a lot of time because my flight will be leaving soon. This means I’m already sold on the service (I know I want to get online), and I’m in a hurry.
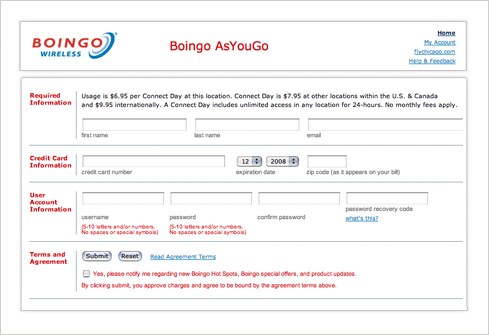
Any Web form being used in this context should strive to minimize the amount of time it takes to complete and work to be as error-free as possible. Boingo, pictured below, unfortunately gets this wrong by insisting all potential customers create a user account before getting online. The inclusion of this step causes unnecessary questions: do I have to create an account? If so, why do I need one? Maybe I already have an account? Boingo doesn’t answer any of these questions.
Form design tip nine: Unless you and your customer’s interests are clearly aligned, explain why you are asking for data that may not seem relevant.

To make matters worse, these particular input fields quickly put me in the pogo-sticking mode of guessing a username that might be available, submitting the form, finding out my selection is taken, and repeating the process all over again. Back and forth I go until I finally guess a username obscure enough not to be taken, yet familiar enough that I have a slim chance of remembering it.
Form design tip ten: when input fields have a high potential for errors, consider providing inline validation (pictured below).

To make the process even more confusing, Boingo chose an error indication that mirrors the rest of the input labels (bold red Verdana text) and positioned it above the terms of service. It took me a while to even notice my initial choice of user name was “already in use.”
Form design tip eleven: visually distinguish errors from the rest of a form.

It’s hard not to imagine this Web form design costing Boingo money. Travelers in a hurry to jump online aren’t interested in repetitive form submissions that require them to guess an appropriate username for an account they don’t want in the first place. It’s likely several of them bail out of the process. Why any company would make it hard for customers to give them money-I don’t know.
If Boingo was interested in additional income, this particular form could be improved by removing the user account information fields. If the company wants to give people the option of creating an account for easier access next time, they can do so with a prompt after giving people access to the Internet. Few things improve form completion rates and times like getting rid of unnecessary inputs and, in most forms, there’s ample opportunity to trim.
Form design tip twelve: remove any unnecessary inputs.
Form Completion: British Airways
As anyone that’s ordered a flight online knows, finding the right combination of price and travel times takes a fair bit of work. When I finally found the right combination on British Airways’ Web site, I was perplexed at how buried the “buy” button was. The first call to action in my flight summary suggested I “Empty shopping basket and try again”. Then a stream of promotions and legal banter dragged on for two page lengths.
Web form design tip thirteen: illuminate a clear path to completion.
British Airways made it hard to determine how I could complete their form and get tickets I wanted.

Once I made my way to the bottom, I encountered another call to action to abandon my efforts. The left placement and red arrow led me to wonder if they considered this a primary call to action? Finally the “buy” button showed itself in the bottom right hand corner. Only it wasn’t a button at all. Arguably, the most important item on this page was a single line of text sandwiched between two blocks of color. Could they have hidden it any more?
Web form design tip fourteen: Remove secondary actions whenever possible.
Is there really a need for people to start over at this stage of buying a plane ticket? So much that the form needs two “reset” links?
Web form design tip fifteen: Emphasize calls to action that lead to success (form completion) over those that let people start over or abandon a form.
Lessons Learned
As you can see, there’s ample opportunity to learn how to improve customer acquisition and sales from forms in the wild. Let’s summarize what we learned from these two examples:
- Explain why you are asking for data that may not seem relevant.
- When input fields have a high potential for errors, consider providing inline validation.
- Visually distinguish errors from the rest of a form.
- Remove any unnecessary inputs.
- Illuminate a clear path to form completion.
- Remove secondary actions whenever possible.
- Emphasize calls to action that lead to success (form completion.).
How to Win Stakeholders & Influence Decisions program

Our 16-Week program guides you step-by-step in selling your toughest stakeholders on the value
of UX
research and design.
Win over the hardest of the hard-to-convince stakeholders in your organization. Get teams to
adopt a
user-centered approach. Gain traction by doing your best UX work.
Join us to influence meaningful improvements in your organization’s products and services.
Learn more about our How to Win Stakeholders & Influence Decisions program today!

