Documenting Design Discovery
This article was originally published on Medium, on December 2, 2016.
How six assertions inform briefs, strategies, and other deliverables
In doing design discovery, you and your team produce a shared pool of knowledge to drive your work. That knowledge informs design decisions, defines what “success” means, and forms the basis for your critiques. In building a shared pool of knowledge, you’re creating a common language to talk about the design of the project.
Discovery’s six assertions
So, what is in that language? There are six things that discovery produces:
- a problem: what you’re trying to fix
- an objective: what your solution is trying to achieve
- context: what adds constraints to the design process
- a big idea: the central concept that ties everything together
- rules: principles and guidelines that steer your process
- models: representations of the experience for inspiration, consideration, and testing

Collectively, these things are called assertions–things that you can say as a consequence of doing discovery. Assertions aren’t deliverables or artifacts but an intention or purpose, what we say through a deliverable or artifact.
Assertions give artifacts purpose
Thinking about discovery outcomes in terms of assertions focuses on the point of the artifacts you’re making. A wireframe represents the structure of a page or screen, but why are you making it?
- Does the wireframe highlight parts of the current site that need fixing? (problem statement)
- Does the wireframe imply boundaries around the scope of your project (objective)
- Does the wireframe describe the existing navigation framework in which your product needs to fit? (context)
Perhaps you’re using the wireframe to express not the problem but the design direction:
- Does the wireframe exemplify certain design principles? (rules)
- Does the wireframe articulate the product’s primary structure? (big idea)
- Does the wireframe represent one aspect of the experience? (model)
This is the struggle with discovery: a single artifact like a wireframe or site map or mental model can be used for so many different things. If you don’t know the intention of your artifacts, you can’t rely on them to guide your decisions about the product.
Assertions craft the narrative
Discovery is collaborative learning, and therefore requires coordination, building a pool of knowledge everyone can draw from. It requires bringing along project stakeholders who aren’t involved in every step, which requires producing something meaningful, accessible, and actionable.
A narrative does all these things. By forming what you learned into a story, the ideas and insights that come out of discovery are packaged in a way that’s useful and accessible to your creativity. The ideas and insights go from being mere assertions to useful cognitive tools that provoke, inspire, dispute, and rationalize the rest of your design work.

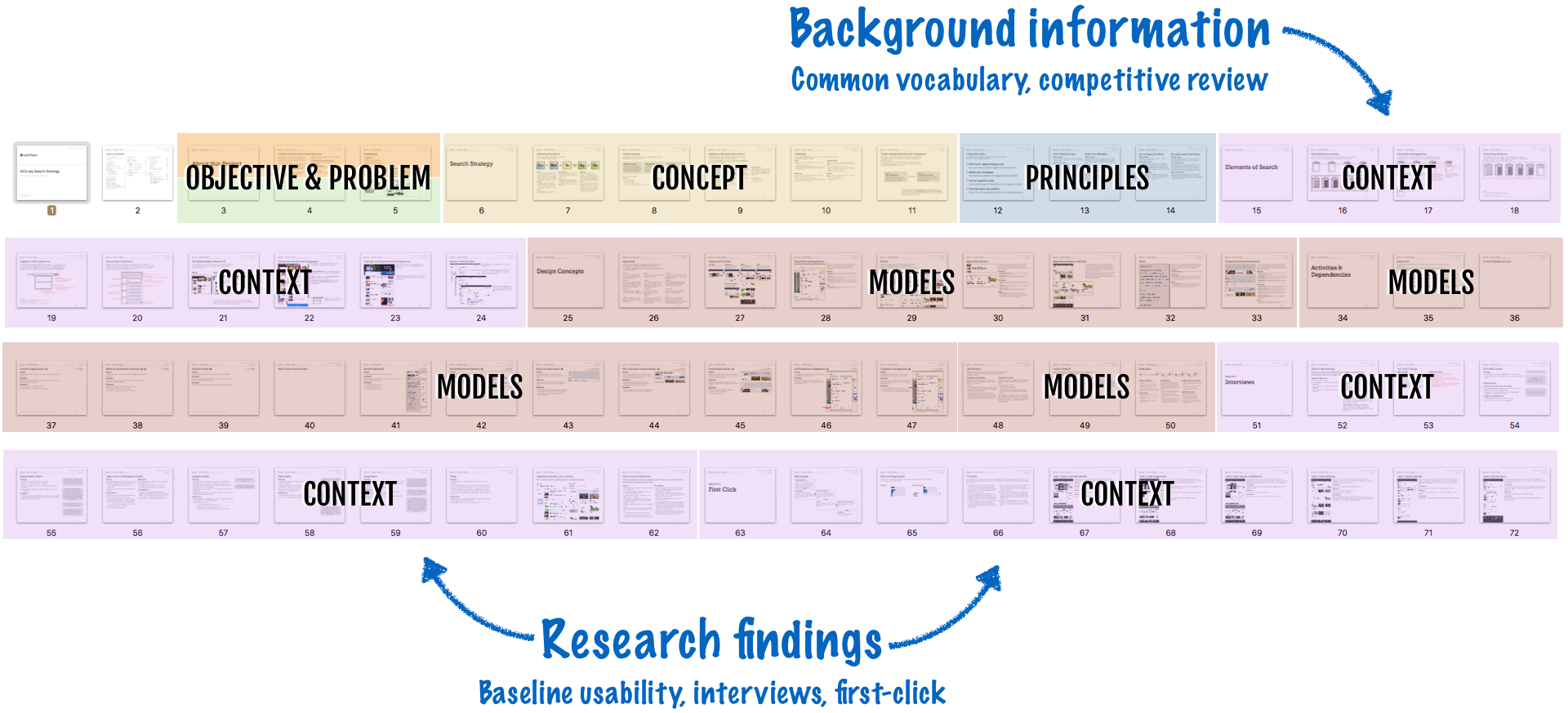
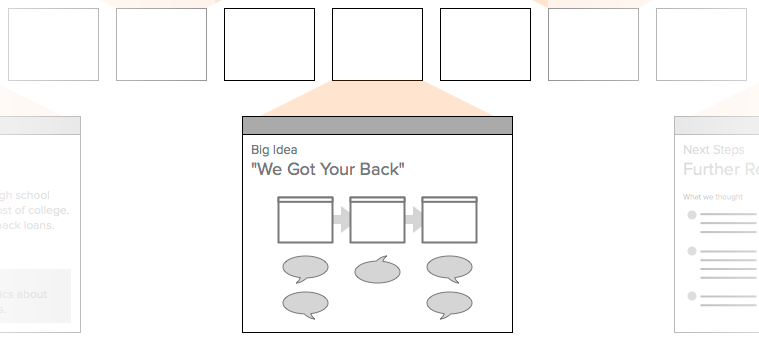
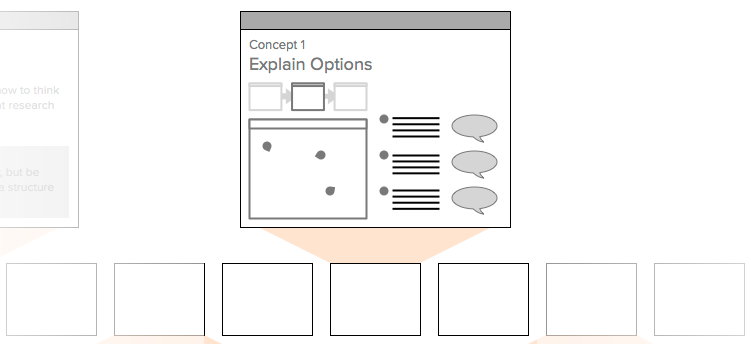
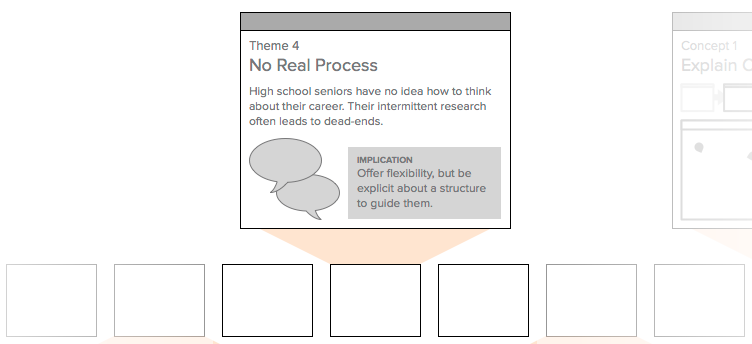
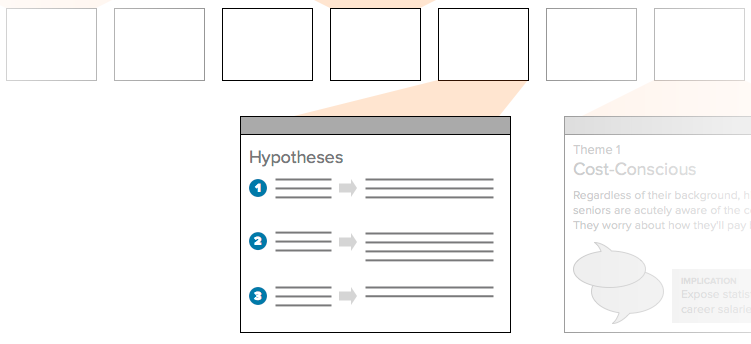
Storyboard for a recent deliverable. Every “ingredient” of discovery was included, but structured in a way that made for a good story.
I’m not arguing for (or against) beautiful, polished design briefs. Spend as much time on them as you’re allowed, just so long as you’re progressing toward your project’s goals.
Six tips for great discovery documents
But, a good discovery document isn’t totally open-ended. Whatever format you choose, you can:
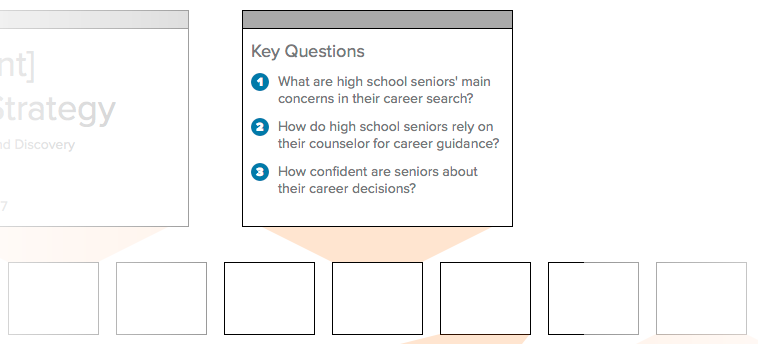
1. Start with questions: Discovery is about learning, and learning starts with questions. Embed these questions at the beginning of the document: they set the tone and direction, and help others understand your focus. Later, you can use them to determine what questions you’ve already tried to answer and what new ones you might identify.

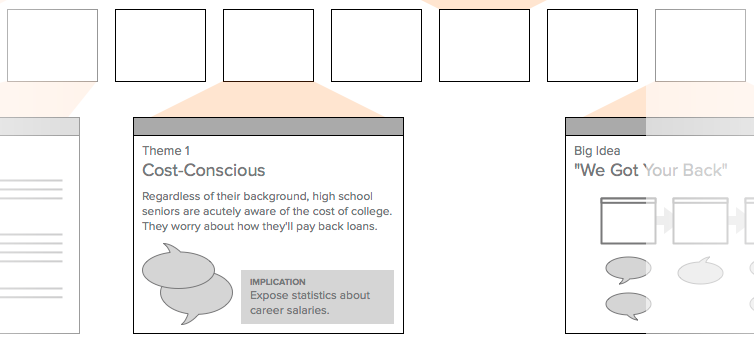
2. Follow the data: To the extent feasible, let the things you learn shape the format and message. You’re trying to make your findings and insights as accessible as possible. In doing analysis, I look for themes: key ideas that capture related constraints, requirements, and insights. The documentation centers on these themes, and the information we gathered supports them.

3. Use pictures: Just because you’re still learning doesn’t mean you can’t draw pictures. We learn through drawing, through our attempts to understand and solve the problem. Demonstrate this work by incorporating pictures to illustrate your insights and model the ideas. If you’re worried about setting untested precedents, remember discovery is your opportunity to set the tone for the project. Design is constant iteration, revising assumptions, and incorporating what you learn.

4. Connect observations to conclusions: Though I’ve described the assertions as separate things, they aren’t independent. Reflect in the documentation that you generated conclusions came from gathering information and exploring possibilities. Use the documentation to remind yourself how you got to a conclusion. These connections explain not just where you got it, but why it’s important.

5. Describe implications: You’re writing this document for a future you, the person who has to make difficult design decisions later in the process. Take the time now to interpret what a finding or insight will imply for the design.

6. Name your assumptions: You can’t learn everything you need to know in a couple months of research, analysis, exploration, and planning. Discovery is practical first and foremost, building a platform for you to do a project. Those concepts that go unexplored, those questions that go unanswered, you’ll need to account for them. Later, you can use these assumptions as a basis for further research.

One last thing: Be humble.
If you can’t enumerate all your assumptions, you can surely approach discovery with some humility. You learned a few things, perhaps had a few flashes of insight. But you’re doing it in the service of the product, probably for a specific project. You’re not now the Keeper of All Knowledge.
You answered some questions that will help you be better at your job.
Good for you. Now go do it.
UX Leadership and Influence program
(Formerly called the How to Win Stakeholders & Influence Decisions program.)

Our 16-Week program guides you step-by-step in selling your toughest stakeholders on the value
of UX
research and design.
Win over the hardest of the hard-to-convince stakeholders in your organization. Get teams to
adopt a
user-centered approach. Gain traction by doing your best UX work.
Join us to influence meaningful improvements in your organization’s products and services.
Learn more about our UX Leadership and Influence program today!

