UX Strategy Blueprint
Originally published on Jim's blog, Experiencing Information, on
How do we consistently create UX strategy? Tough question.
Part of the problem is in the fuzziness of the term “strategy” itself. Many people blur it with detailed planning. Others consider strategy to be in-depth investigation, such as market research or competitor comparisons. Or, it gets conflated with vision or ambition.
None of this is strategy.
Strategy is about uncovering the key challenges in a situation and devising a way of coordinating effort to overcome them for a desired outcome. It’s an interlocking set of choices that aligns activity and shows causality: if we do this, then we expect to see that.
Analysis and planning, while necessary inputs and outputs in the strategy creation process, are not the core of strategy. You can’t analyze your way to strategy: the answers don’t magically emerge from data. And detailed roadmaps don’t provide the rationale for the activity they organize. Strategy does. It connects analysis and planning with an intentional logic that guides decision making.
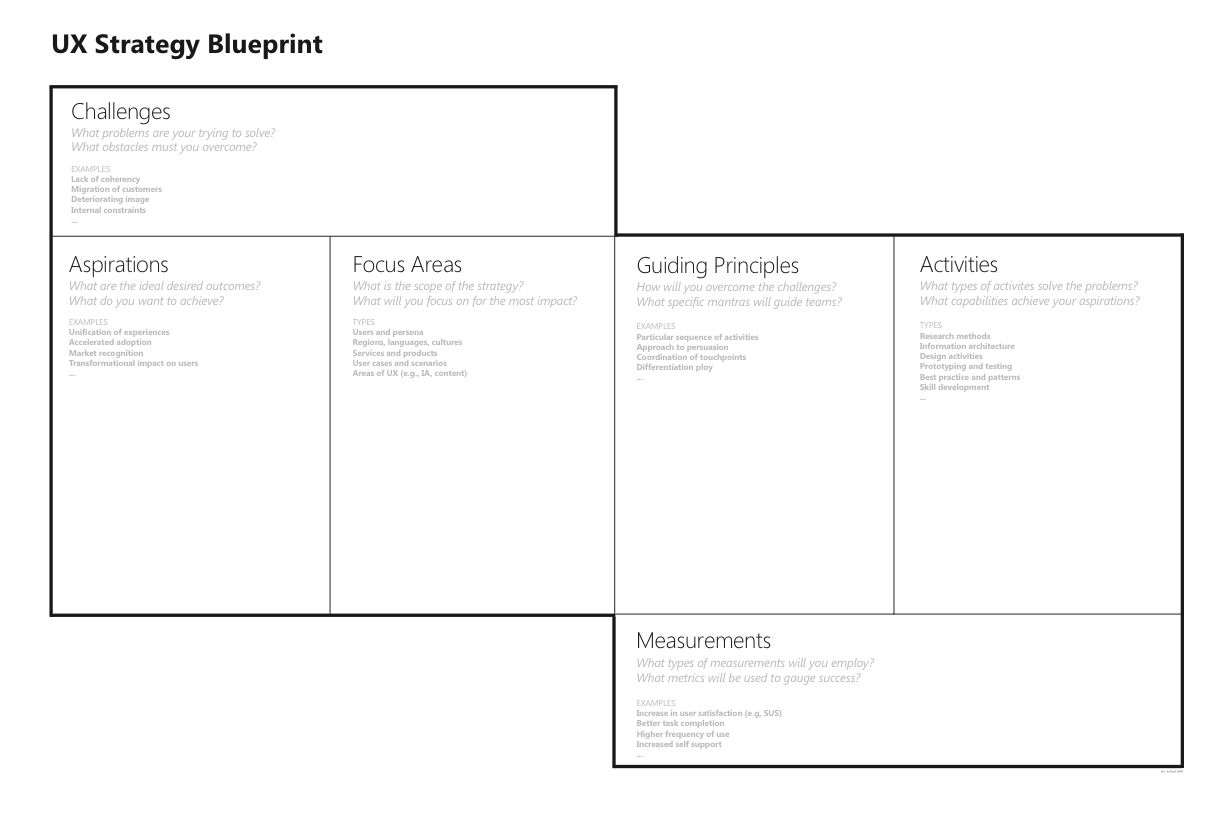
The UX Strategy Blueprint is a simple tool to help you define a UX strategy. Try it out:

Keep in mind that strategy is hierarchical. It cascades from the top down. Effective UX strategy aligns upwards.
Regardless of level—corporate, product, team or personal strategy—the crux of strategy work relies on the same set of elements, outlined below. Using this schema allows you to not only articulate a UX strategy consistently, but also map it back to superordinate strategies.
Elements of UX Strategy
The elements in the UX Strategy Blueprint are based on existing research in the field of strategy. First, it borrows from Henry Mintzberg’s five Ps of strategy from his landmark book Strategy Safari. These are combined with Roger Martin and A.G. Lafley’s five questions of strategy in their recent book Playing To Win. (Both books are highly recommended).
The intersection of these two frameworks yields six common facets. Each is given a box in the Blueprint, formulated specifically for generating UX strategy. Below each of the six headers are guiding questions, as well as examples of the types of information required.
Here’s how to interpret each element in the UX Strategy Blueprint:
- CHALLENGES. Strategy implies the need for change, a desire to move from point A to point B. What are the hurdles of doing so? What opposing forces must you overcome to be able to reach the desired outcome? For instance, in user experience design you may face challenges around coherency if, say, you’re trying to integrate several web properties after an acquisition. Or, you may be fighting severe usability issues or a deteriorating image. Ultimately, strategy is about problem solving. What problems are you solving for? Focus on customers and users, but you may also have internal challenges you want to list here too.
- ASPIRATIONS. What experience do you ultimately want to deliver? Go beyond the generic goals like “be consistent.” Instead, strive for something more aspirational. For example, you may want to differentiate your service through a specific type of user experience, which would drive adoption. More importantly, consider how you will impact your customers’ work and daily lives. How does your solution transform what they’re capable of doing and who they ultimately are? Your aspirations should inspire your teammates.
- FOCUS AREAS. Strategy is about trade-offs. Indicating your focus areas helps concentrate effort on the things that matter most. Note this doesn’t necessarily mean you’ll be ignoring everything else not listed, just that the elements listed here are of higher priority. Indicate your primary focus for these five topics in a straightforward, factual manner:
- USERS—Who will use your solution? If you have personas, list the ones that are most relevant to the success of this strategy.
- REGIONS—What are the countries, languages, and cultures that are in play?
- SERVICES—What products, services, platforms, and technologies are included in the strategy? Scope out the ones that aren’t.
- USE CASES—Indicate the key scenarios of use at a high level. For instance, in ecommerce settings will you focus on finding products, the purchase process, or both?
- AREAS OF UX—What areas of UX will make the most difference? Highlight aspects such as information architecture, interaction design, visual design, content strategy or branding, as well as attributes of usability such as control, learnability, or discoverability, among others.
- GUIDING PRINCIPLES. This is perhaps the trickiest but most important part. In business strategy, the guiding principle indicates how you’ll win against competitors. For UX strategy, the guiding principles are the approaches you’ll take to overcome the challenges and solve the problems you’re facing. This can include a particular sequence of activities, like “mobile first.” But strive to be even more specific. What rules of thumb must be in place to reach your aspiration? What mantras would you give design teams to consistently execute towards the same goal? Remember: strategy provides consistency in behavior. How will you get everyone paddling in the same direction?
- ACTIVITIES. What types of UX activities are needed to implement the strategy and achieve your aspirations? This includes such things as user research, concept development, sketching, screen design, prototyping, and testing, as well as creating patterns or guidelines. Team development and skill development can also be recorded here. Note that this section shouldn’t read like project plan, rather it’s an inventory of the types of activities required to reach your aspirations. Keep in mind you may need new capabilities to execute your strategy. That’s OK. Strategy isn’t a re-configuration of existing skills and resources, rather how you’ll maximize chances for success.
- MEASUREMENTS. How will you know your strategy is on track? How can you show progress and success? Often benchmarking and comparison is needed. This means you’ll likely have to measure aspects of your user experience (e.g., satisfaction) before and after work begins. Ultimately, your measurements should support the business goals. Try to find metrics that show the positive impact UX has on business. Be specific with goals like “increase sales by 5% by streamlining checkout” or “reduce calls to the support center by 15% by providing better self-help online.”
You’ll probably find overlap with the information you provide for these six elements. That’s a good thing. Strategy is an interlocking set of choices you make to overcome adversity and reach a desired position. Still, try to avoid direct repetition in wording. The overall logic should make a coherent storyline.
How to Use the UX Strategy Blueprint
Building UX strategy is a creative endeavor. Explore different options, asking “what if?” and “what would need to be true?” With the UX Strategy Blueprint, there is initially no risk in trying out alternatives: cross things off, move sticky notes around, rework ideas, crumple it up and start over again. Strategy is designed.
It’s best to start with the challenges and aspirations. After that, you may find yourself bouncing around between the boxes. That’s fine. The Blueprint exposes the dependencies in strategic choice letting you see all of the elements at once.
There are several situations in which you can use the UX Strategy Blueprint:
- BRIEFINGS. Bring a print-out of it to briefings. The Blueprint serves as a great checklist of questions to ask. Your notes will also be concise and captured in a single overview.
- WORKSHOPS. Hang a poster-size version of the Blueprint in kick-off meetings or strategy sessions. Use sticky notes to fill it out as a team. This guides the discussion and keeps the exercise focused, as well as builds consensus.
- REFERENCE. Post the completed Blueprint in the office for ready reference. This keeps your strategy in sight at all times. The UX Strategy Blueprint can also be used online. There is an editable version of it (below), so you can capture the elements digitally as well. Or, try uploading an image of it as a background within an online collaboration board (e.g., Mural.ly, TUZZit.com) and apply virtual stickies as you go.
Once all of the elements have been agreed on, consolidate the strategy. A good, succinct strategy should only be about two pages long. Give it multiple forms to illustrate your intent to different audiences. Create a presentation, document and a graphic as needed.
Share the strategy as often as possible. It’s hard to over communicate. Print it out, hang it up, start every meeting with your strategy slide. Use it as dummy text in wireframes instead of lorum ipsum. Reiterate.
Developing strategy is a craft, one that involves exploration and choice but also systematic thinking. The UX Strategy Blueprint helps you see all the moving parts in a single overview. In doing so, it simplifies strategy, making an abstract concept more tangible for all involved.
UX Leadership and Influence program
(Formerly called the How to Win Stakeholders & Influence Decisions program.)

Our 16-Week program guides you step-by-step in selling your toughest stakeholders on the value
of UX
research and design.
Win over the hardest of the hard-to-convince stakeholders in your organization. Get teams to
adopt a
user-centered approach. Gain traction by doing your best UX work.
Join us to influence meaningful improvements in your organization’s products and services.
Learn more about our UX Leadership and Influence program today!

