The Experience Vision: A Self-Fulfilling UX Strategy
The engineer reviewed his options one last time. While he was making an important decision, it was like many other important design decisions. If he made the right one, his work would be lost to obscurity. Yet, if he screwed the design or engineering up, it would be all anybody would talk about.
It was 1990 and the team was a year away from shipping the brand new Apple Powerbook 100. This was Apple Computer’s first foray into what we’d now call a notebook computer. In fact, it was one of the first notebook computers ever made.
The engineer was leading the design and engineering for the power supply component. Creating the best power supply component was the center of his world, even though it’s something nobody else is suppose to pay attention to.
For the last year, he’d been working on several alternatives. Now it was time to decide which alternative he’d use.
In any other job, he’d look at the best practices of his competitors. But, there were no competitors.
In the past, he had a standard set of questions to help him choose the best alternative. Which is cheapest to manufacture? Which would be fastest to market? Which would be most reliable?
Which alternative gets us closer to the Knowledge Navigator?
Apple’s Experience Vision Project
In 1987, Hugh Dubberly’s design team at Apple Computer embarked on an ambitious project. Their job was to imagine what Apple’s products might look like 23 years in the future.
To show what they thought computing could be like in 2010, they crafted a series of stories. All of the stories were about everyday people doing great work with the assistance of cool Apple technology that hadn’t been invented yet, but could be.
For example, one story described a television director scouting out locations. Wearing special glasses, the director would take pictures by positioning his thumbs and forefingers into the shape of a picture frame.
That gesture would signal the glasses to record spoken notes, the location, and position of the camera. The director could choose the best shots from the images and notes.
The 1987 Knowledge Navigator
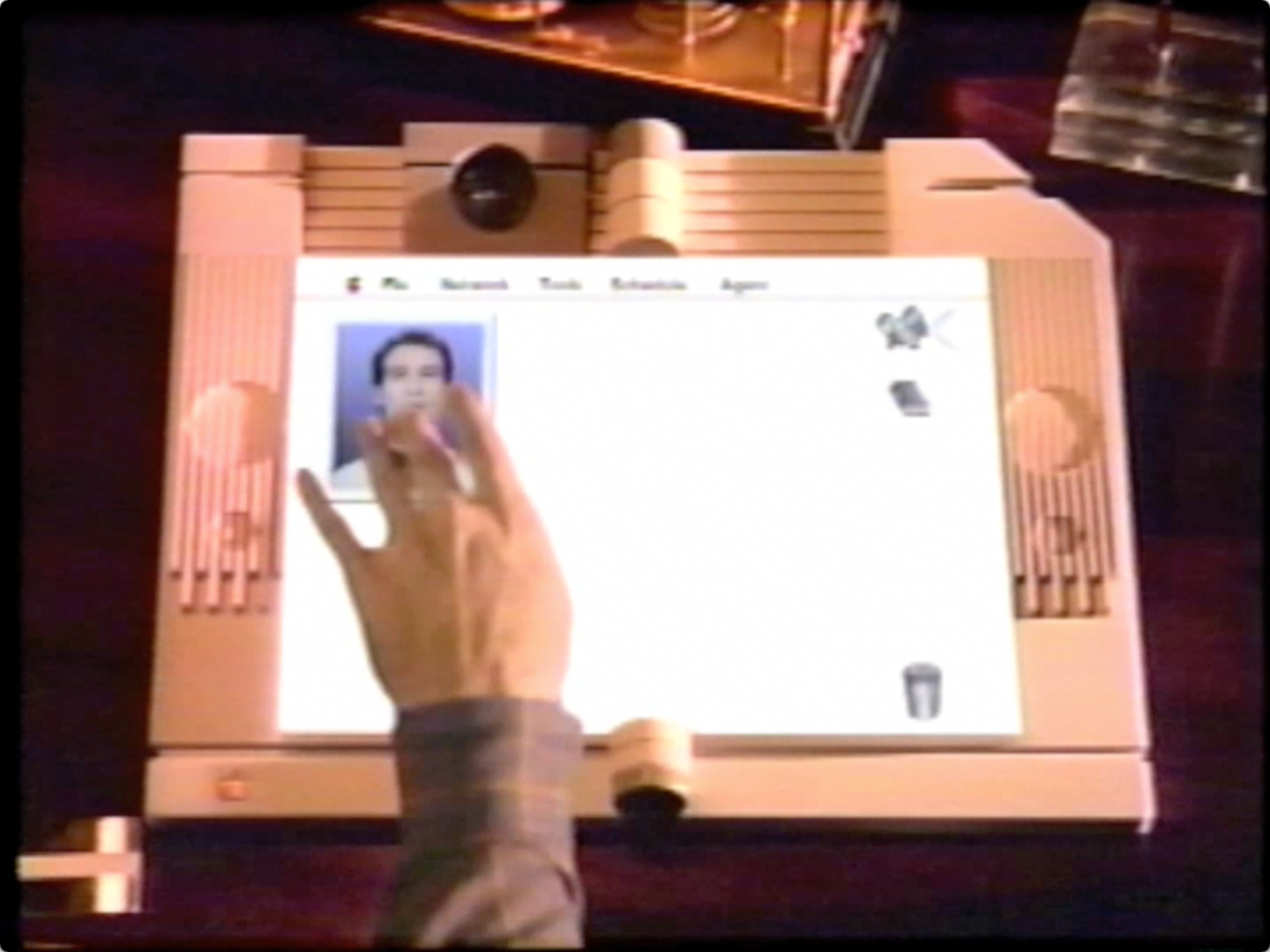
Dubberly’s team made a few of the stories into short videos. Their most popular video proved to be The Knowledge Navigator.

In the Knowledge Navigator video, a university professor reviews his upcoming class lecture. He updates his lecture’s underlying research with new data, collected from universities all over the world. (Apple managed to predict the Internet six years before Tim Berners Lee invented it.)
Eventually, he starts a video chat with a colleague at a university on the other side of the country. (Skype also hadn’t been invented yet in 1987.) A flat tablet-like computer assists all of this with some sort of talking AI avatar, high-speed internet, and built-in video—none of which was available in 1987.
Tablets aren’t remarkable today, but back then, they were non-existent. 1987 saw the debut of the IBM PS/2 and the Apple Computer Macintosh II. These big box computers with slow processors took five minutes to boot up.
In the Knowledge Navigator video, the professor opens his device and the AI character immediately starts reviewing the professor’s calendar—no delay. In 1987, people only used keyboards and mice. For many people this was the first time they saw a user do sophisticated actions using only voice and touch.
Apple’s Self-Fulfilling Prophecy
It was a lucky coincidence that the first iPad shipped in 2010, the year Dubberly’s team had depicted their Knowledge Navigator story. However, It wasn’t a coincidence the iPad shipped with most of the Knowledge Navigator’s features. The Knowledge Navigator had become a self-fulfilling prophecy for Apple.
The story caught the imagination of the company. Apple executives proudly showed the video to the shareholders. Everyone in the company was excited to figure out how to build it.
While it would take 23 years to come to fruition as the iPad, the Knowledge Navigator was guiding many of the projects in between. Looking back at the Powerbook, the Newton, the MacBooks, the iPhone, and the MacBook Air, it was clear that Apple was using the Knowledge Navigator to set their direction.
Experience Vision: A Flag To March Towards
Dubberly’s team had created experience visions. Each story described a future vision of the user experiences Apple’s customers could have.
You can think of an experience vision as a giant flag on a tall post in the sand, far away on the horizon. The flag is too far way to walk to anytime soon. It will take years. (In the case of the Knowledge Navigator, it was 23 years.)
Yet, because the flag is visible from where we currently are, we can set a directive: March towards the flag. Everyone in our organization can have the same directive. We’re all marching towards the same point of convergence, even if we’re starting someplace different.
Our marching steps are often baby-sized steps. The Powerbook 100 power supply engineer wasn’t trying to invent the power supply capability of the iPad. He was taking baby steps to make a smaller power supply than what had been in previous Macintosh computers.
It’s All About The Experience
What made the Knowledge Navigator experience vision so effective was how little attention Dubberly’s team paid to the product. Instead, all the attention was paid to the professor’s experience with the product. What was his day like? How could he seamlessly achieve his objective?
(Having now watched the video hundreds of times, I can tell you the professor apparently works in 5-minute chunks and gets his lectures done at the very last minute. Oh, the pleasures of tenure. He also ignores his mother.)
The vision primarily attended to the professor’s experience. It communicated what the outcome of the design needed to be. It didn’t specify how the design would achieve that outcome. If you watch closely, you can see that there’s very little detail on the UI or the mechanics of the professor’s work.
An experience vision represents an experience we can aspire to. We need to contrast that experience to our users’ current experience. In the case of the Knowledge Navigator, they relied on the fact that everyone had current, frustrating 1987 technology on their desk.
A viewer of the video would immediately see the difference in the experience. They could say: Yes, that’s exactly what I want!
The Power Of A Great Story
What makes an experience vision work is a great story. A great story isn’t just heard, it’s also told. It’s passed on.
For an experience vision to work, it needs to be something discussed in meetings. Everyone needs to ask the question What will get us to the vision?
That implies everyone needs to know the story. It has to be catchy and contagious. It has to stand the test of time.
It’s hard to come up with a great story. There’s no formula for success. (If there was, Hollywood would never put out a crappy movie.)
Dubberly’s team created several stories, but only the Knowledge Navigator caught everyone’s imagination. It was the right story at the right time.
What makes a story great is when everyone in the organization can see their own work inside the vision. Even though the Knowledge Navigator video never showed the power supply, the Powerbook engineer could see his own work there. If we can see our own work in the vision, we can imagine the baby steps we might need to get there.
Visions Aren’t Always Science Fiction
Dubberly’s team based their stories on the current research in human-computer interaction. They’d been paying attention to the innovations coming out of research labs like MIT’s Media Lab. They explored what it would be like if these futuristic inventions became commonly available.
However, most experience visions don’t have to tap into future science. We can look to currently available technology that hasn’t made it into our users’ experiences.
A few years back, an insurance company we worked with came up with this comparatively boring vision story:
During a storm, a customer has a tree fall on their car garage, damaging both the house and the car inside. The customer immediately takes pictures of the damage to their car and the building. They upload it to the claim center, which immediately opens a claim.
Within an hour, both an emergency construction crew and a rental car are dispatched to the customer’s home, preventing further damage from the ongoing storm and ensuring the family still has transportation. Within 24 hours, a contractor has been chosen to repair the home damage permanently and their vehicle is in the body shop. The family has received a debit card to automatically cover any out-of-pocket expenses incurred during the restoration process.
This story may not seem as far-fetched as the Knowledge Navigator seemed in 1987. Yet, it was a good 5-year vision for the insurance company.
They could start taking baby steps right away, starting with using customer-supplied pictures to open claims and implementing an emergency dispatch capability. It would be years before they implemented everything in the story, yet everyone knows what to do.
Creating An Experience Vision From “How Might We…?”
The easiest way to create an effective experience vision story is to start with the current experience. What makes today’s experience with our product or service frustrating for our users?
Team members immersed in the current experience will do their best. This means the starting point for creating an experience vision is immersive user research. The key is to spend time studying the frustrations we put our users through.
We can ask, “What’s the best experience we could imagine providing our users?” We look closely at the frustrations and imagine an experience where those frustrations don’t occur.
Next up, is to determine the timeframe of the horizon. Apple used a 23-year horizon, but that’s a very long timeframe for a vision.
Most of our experience visions come closer to a five-year horizon. Five years is far enough away that we could see eliminating whatever legacy issues are currently holding us back.
For the insurance company they could imagine upgrading their old mainframe technology to support customer-supplied damage photos, but they believed it would probably take the full five years. (It only took two, which surprised everyone involved.)
The story now comes together. In 5 years (or whatever horizon we pick), what is the best experience we can imagine delivering? How will people’s lives be better because we’ve removed all the frustration?
The Experience Vision At The Center Of A UX Strategy
The best experience visions are contagious. They take on a life of their own.
You’ll know your experience vision has taken off when other people start explaining it to you, to make sure you’ve heard it.
It’ll really take off when you hear a senior executive, at some organization-wide meeting, use your story to explain where the organization is heading. They’ll be telling the story (probably getting a few details wrong) to everyone, saying “This is where we need to go.”
What happens next is magical. The organization starts to focus less on what the competition is doing. Decision makers ask What baby steps will it take to get closer to our vision?
Your user experience strategy becomes more real when there’s an experience vision to guide it. It shifts from “we need to make great designs” to “we need to make this be our users’ experience.”
The experience vision becomes a visible example of what great design can be in the organization. And that, in turn, pushes the organization to deliver better-designed products and services.
UX Leadership and Influence program
(Formerly called the How to Win Stakeholders & Influence Decisions program.)

Our 16-Week program guides you step-by-step in selling your toughest stakeholders on the value
of UX
research and design.
Win over the hardest of the hard-to-convince stakeholders in your organization. Get teams to
adopt a
user-centered approach. Gain traction by doing your best UX work.
Join us to influence meaningful improvements in your organization’s products and services.
Learn more about our UX Leadership and Influence program today!

