The Salesforce Team Model for Scaling a Design System
This article was originally published on Medium, on October 13, 2015.

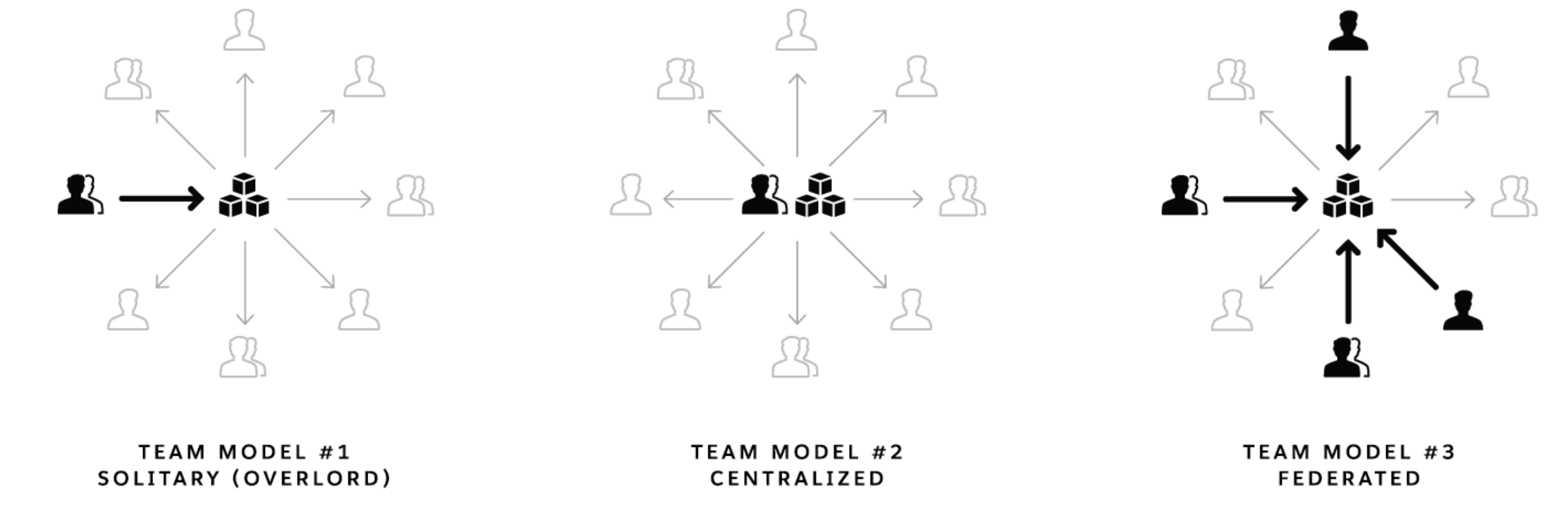
Nathan Curtis has written a lot about Design Systems. If you’re unfamiliar with what a Design System is, you can check out how he defines them at What is a Design System? In one of his more recent posts, Team Models for Scaling a Design System, he goes over three ways today’s companies organize their teams for their design systems:
- Solitary (“The Overlord”). “A solitary model sees a one team make a system available, but with efforts focused primarily on that team’s needs.”
- Centralized. “A single, central design team produces and supports a system used by others as a part of their job.”
- Federated. “Designers from multiple product teams decide on the system together.”
I absolutely loved this post, and since Nathan asks towards the end how other organizations do it, I wanted to share how we do things at Salesforce and our Lightning Design System.
Given the scale of our efforts, we’ve chosen to operate using a mix of Team Model #2 (Centralized) and Team Model #3 (Federated). I’ll go into a little bit more detail on what this means exactly. First, I’ll explain how things are currently organized.
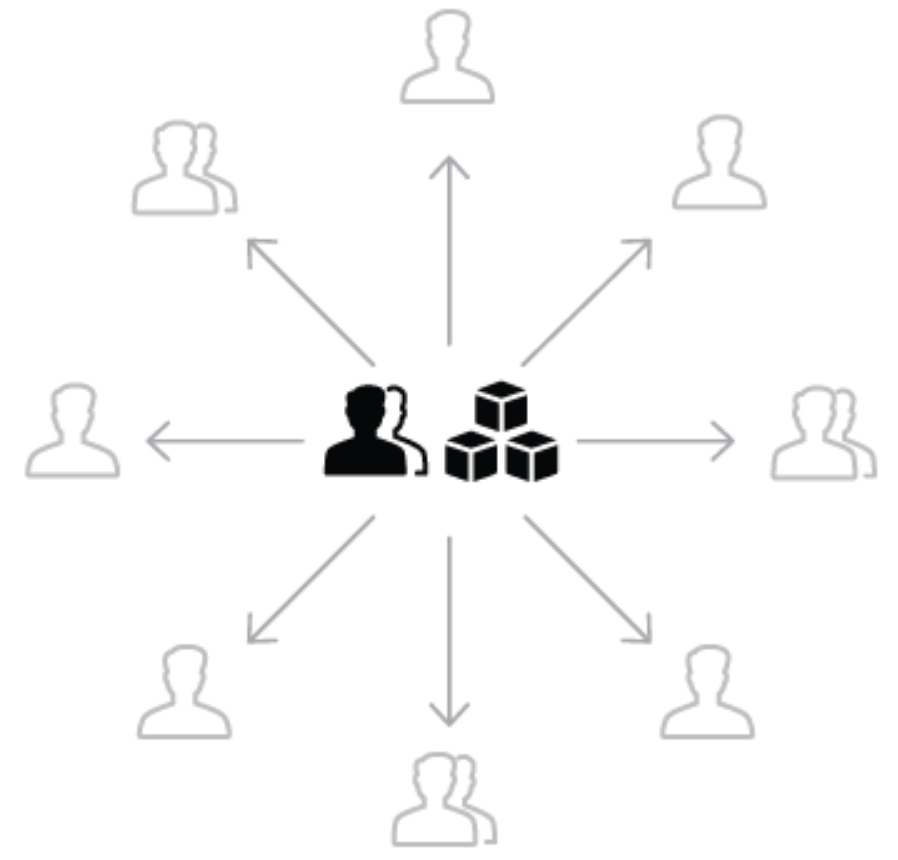
A Centralized Design Systems Team

Illustration by Nathan Curtis, reposted here with his permission.
I am a Senior Designer on the Design Systems team, which is a very small team that consists of designers and developers. This is where Team Model #2 (Centralized) seems to fit in well.
Our objective:
Human Guidance
I believe that even the best systems need human guidance to succeed and survive. For us, that means helping and empowering designers to produce high-quality, brand-aligned, system-minded work. Part of my job is to work with other product designers to ensure their designs are aligned with our system. We do this through working closely with designers to use our Internal Tools.
Internal Tools
The Design Systems team designs, builds, and maintains tools that help document visual systems and abstract design patterns, and enables more effective design communication. The Lightning Design System desmonstrates this through the following:
- Design Guidelines — a robust set of interaction and visual design guidelines around high-level concepts, design patterns, page types , etc.
- Components (CSS Framework) — a well-documented front-end framework for building web applications that use the our design language and Lightning UI.
- Design Resources — a lightweight, versioned, and comprehensive visualization of all our visual Design Tokens and assets (iconography, color palettes, spacing, breakpoints, and so on.
Distributing to Developers
Since development organizations internally and externally on our platform need the Design System distributed to them in different ways, we have UX Engineers who are specialized front-end developers in the UX organization that create the variety of methods of distribution for these various needs.
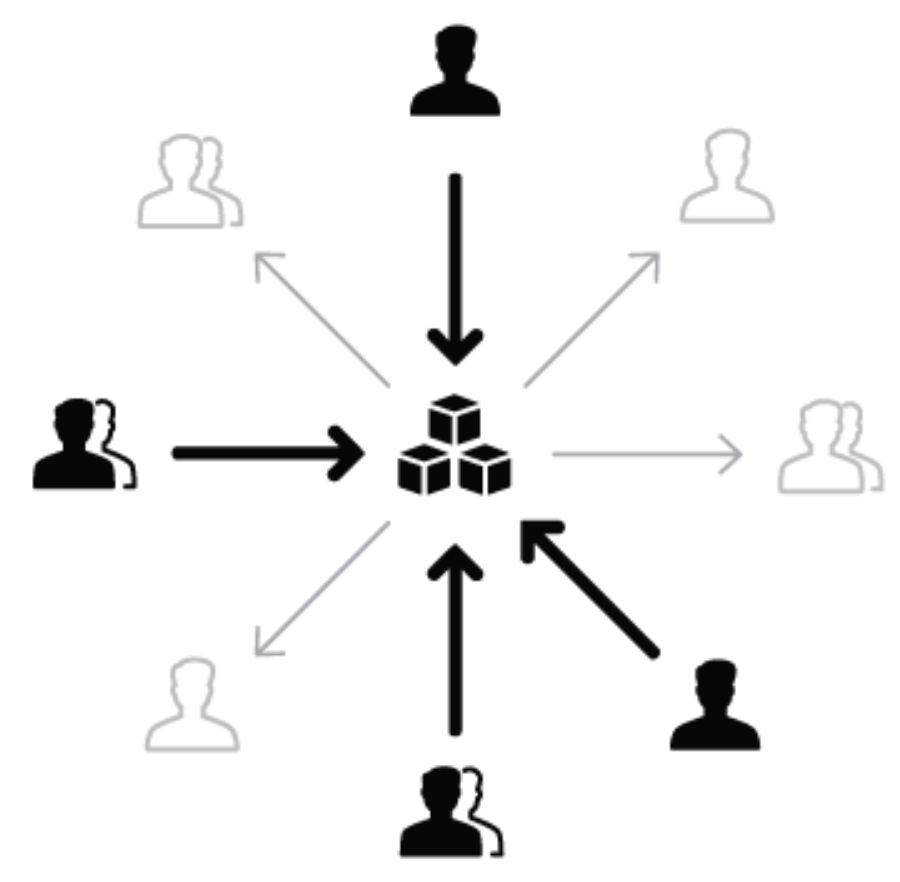
A Federated Collaboration

llustration by Nathan Curtis, reposted here with his permission.
In an enterprise organization like ours, a Centralized Design Systems team is not enough on it’s own; with this many key players involved and the large amount of ground we have to cover, we need an approach that is more sustainable.
While the Lightning Design System has a core team, we also have core contributors from many of the products and feature areas in the Salesforce ecosystem. This is where the Team Model #3 (Federated) fits as well. Researchers, accessibility specialists, lead product designers, prototypers, and UX engineers work with us to both consume and help establish the patterns, components, and the overall design system. We’ve also worked very closely with the production engineering teams to make the code ready for their environments as well.
UX Engineers create UI prototypes and tools through code so designers can rapidly see their designs in action with proper flows, interactions, motion, and animation. These prototypes are then used in testing with customers, design reviews, and executive demos to validate or find where iteration is needed. Having our CSS Framework included allows the Designers and UX Engineers to iterate more quickly in the browser by using the same components and layouts we’ve provided. And let’s not forget the broader ecosystem of our partners and customers developing and designing within our platform.
So how do we make both Centralized and Federated work? I believe that the best Team Model for Salesforce is Cyclical. Here’s what that looks like.
A Cyclical Team Model
In Nathan’s post, he used some fantastic figures to illustrate what the team models look like.

Team Models for Design Systems—by Nathan Curtis, republished with permission
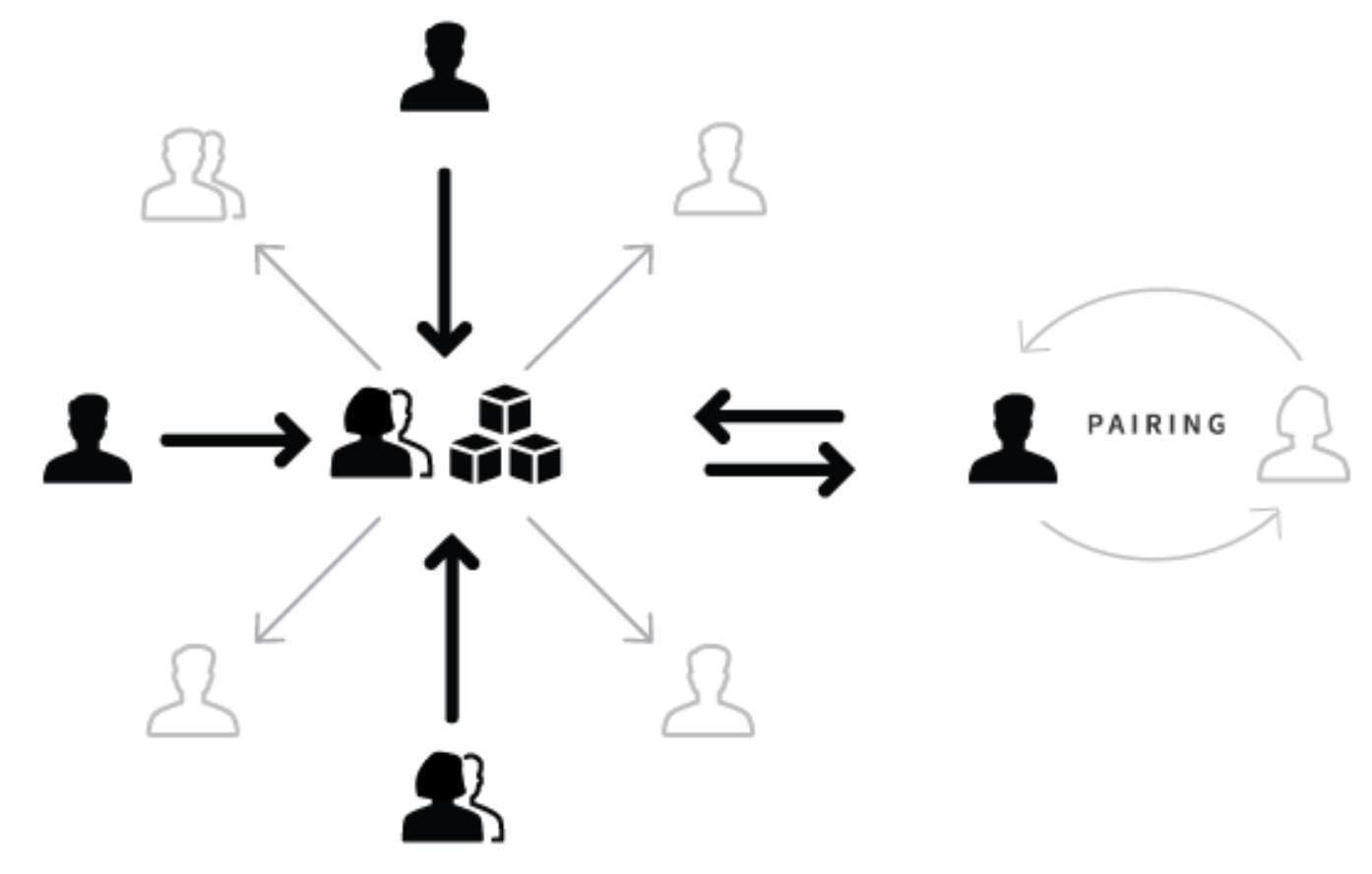
Here’s an augmented version of what our Cyclical model looks like.

The Cyclical Team Model: A Centralized Design Systems team + a Federated group of Design Systems contributors, both informing each other. And some women added, too. 😉
As I mentioned before, we have many products and features in the Salesforce ecosystem. We work very closely with these teams to help their designs align to the design system. However, as these teams are conducting their own research and explorations, they will often introduce or modify current patterns or variants. Their designs help evolve the design system to align with them as well. This is the Cyclical model.
Our Product Design informs the Design System.
The External Ecosystem
While the illustration here shows our internal Design System model, blended into this cyclical process is our larger, external ecosystem of app developers and partners that build on our platform. The frequent feedback we get from talking with them is that they want their apps to look and feel like Salesforce. Our Design System solves this for them. Since it is open source, we have a passionate community that has been giving us a great deal of amazing ideas, feedback, and contributions. So the cyclical pattern expands. 🙂
…a Blended Team Model
I don’t really see this as a fourth, new model. It’s really a merging of Team Models 2 & 3 (Centralized & Federated) that we find works best for our team. The Centralized Design Systems team acts as a librarian, distributor, and facilitator, and we make sure it is maintained and crafted with quality. The Federated Design Systems contributors distributed throughout the organization keep the Design System accurate, current, and actually useful.
UX Leadership and Influence program
(Formerly called the How to Win Stakeholders & Influence Decisions program.)

Our 16-Week program guides you step-by-step in selling your toughest stakeholders on the value
of UX
research and design.
Win over the hardest of the hard-to-convince stakeholders in your organization. Get teams to
adopt a
user-centered approach. Gain traction by doing your best UX work.
Join us to influence meaningful improvements in your organization’s products and services.
Learn more about our UX Leadership and Influence program today!

